These days, everyone's talking about "headless commerce". It is quickly becoming one of the top e-commerce trends in 2024.
If you're already using SAP Commerce Cloud and want to go headless, you might be stuck trying to figure out:
- Is it hard to implement headless commerce?
- How to build a headless SAP Commerce store?
- How much does it cost?
- How long will it take?
- …
No worries!
In this comprehensive guide, we'll walk you through all aspects of headless SAP Commerce Cloud. By the end, you'll get actionable insights on how to successfully implement this cutting-edge solution for your online business.
So, let's get started with some basics.
Table of contents [ Hide ]
What is Headless Commerce?
How does headless commerce work?
5 basic elements of a modern headless architecture
5 steps to build a headless SAP Commerce Cloud store
How much does it cost to build headless SAP Commerce Cloud stores?
How long does it take to build a headless SAP Commerce Cloud store?
Build your headless SAP Commerce Cloud store with BiPlus
TL;DR
What is Headless Commerce?

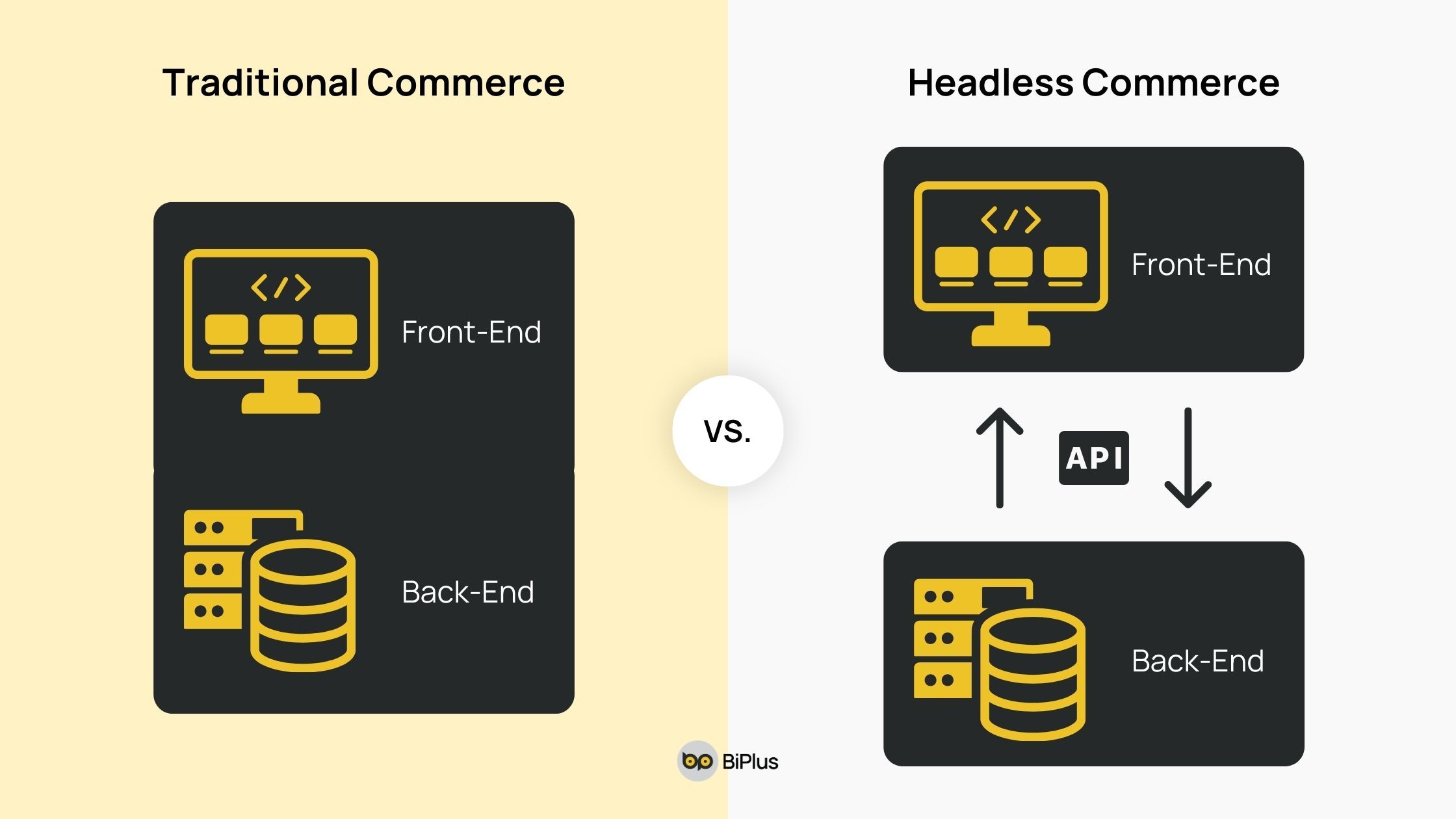
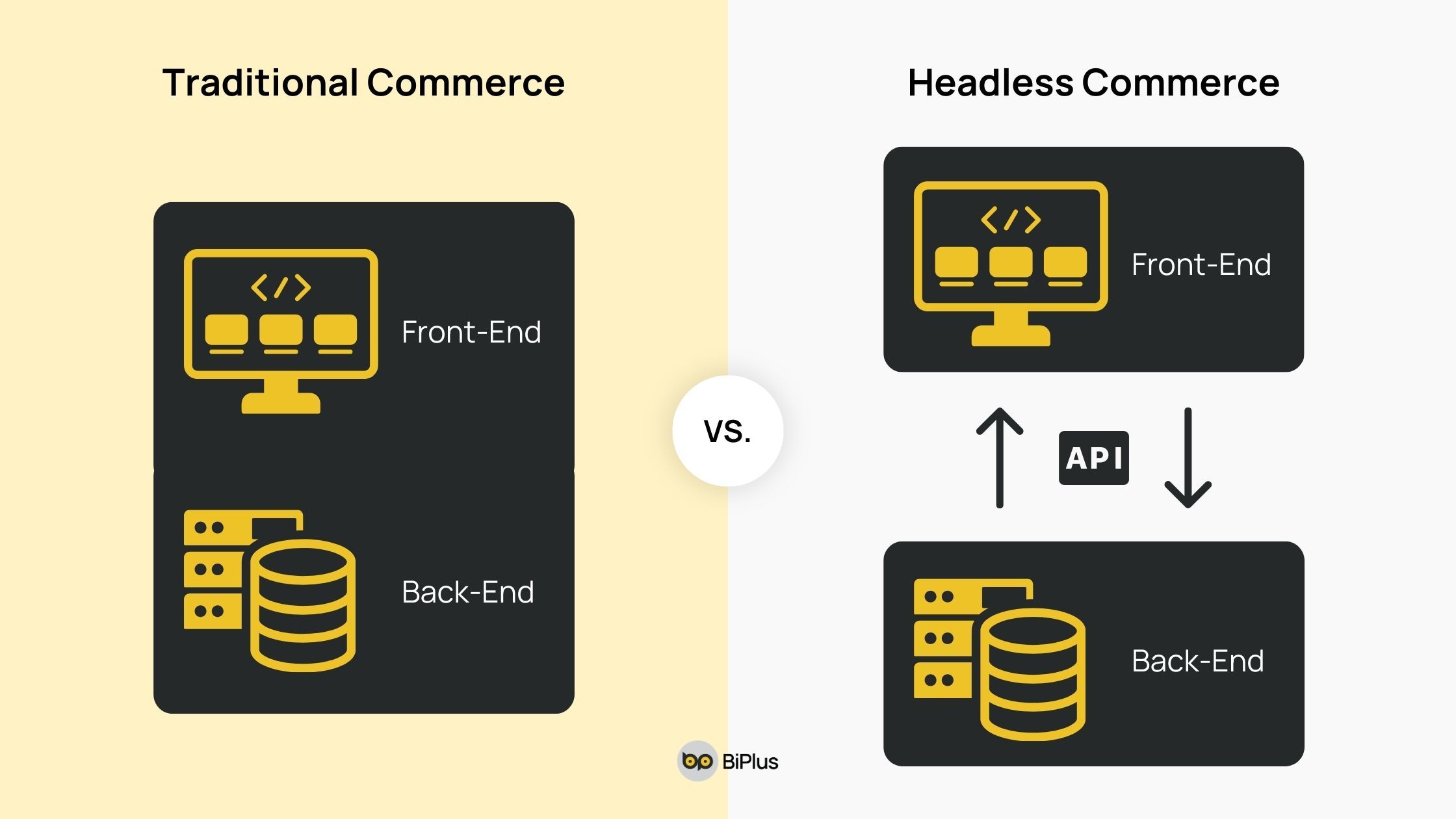
Headless commerce is an architectural approach where the front-end (the part your customers interact with) is separate from the back-end (the systems and infrastructure powering your online store).
Traditionally, e-commerce platforms have had an opposite architecture, where the front-end and back-end are tightly integrated. This means any changes or updates to the front-end often require time-consuming adjustments to the back-end as well.
But with headless commerce, that's no longer the case.
You can freely customize the shopper experience, no bogging down in complex integrations behind.
How does headless commerce work?
Instead of a single, monolithic e-commerce platform, you've got 3 distinct components:
The back-end - This is where all your product data, orders, customer information, and business processes lives.
For SAP Commerce Cloud, this back-end would be the SAP platform itself.
The front-end - This is the part your customers actually see and interact with.
The front-end can be built using whatever tools and frameworks.
APIs - This is the connector between front-end and back-end.
This independent architecture gives you the freedom to update, optimize, and scale each part independently.
For example, you could quickly spin up a new mobile app or voice experience, without disrupting your core business operations.
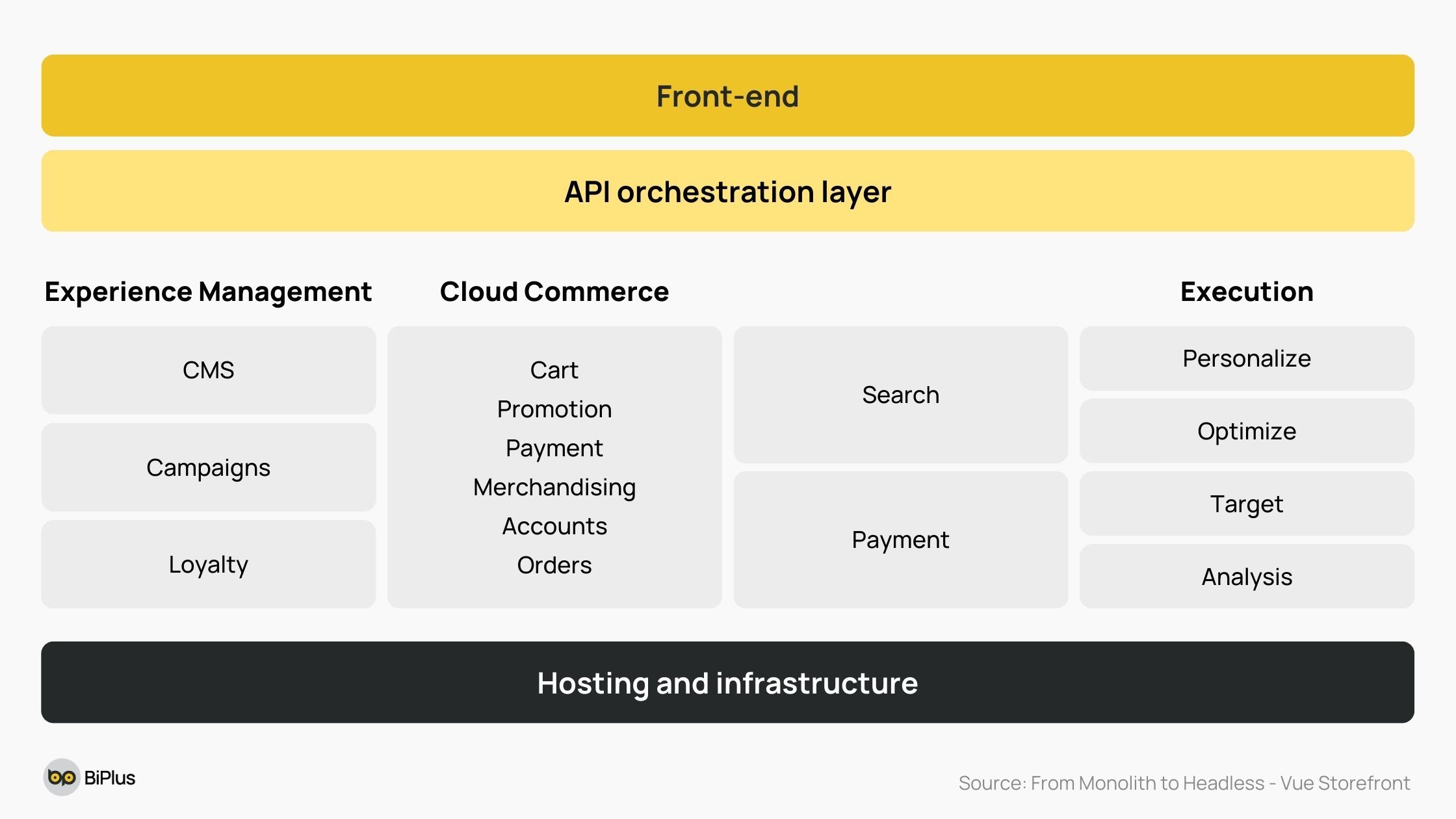
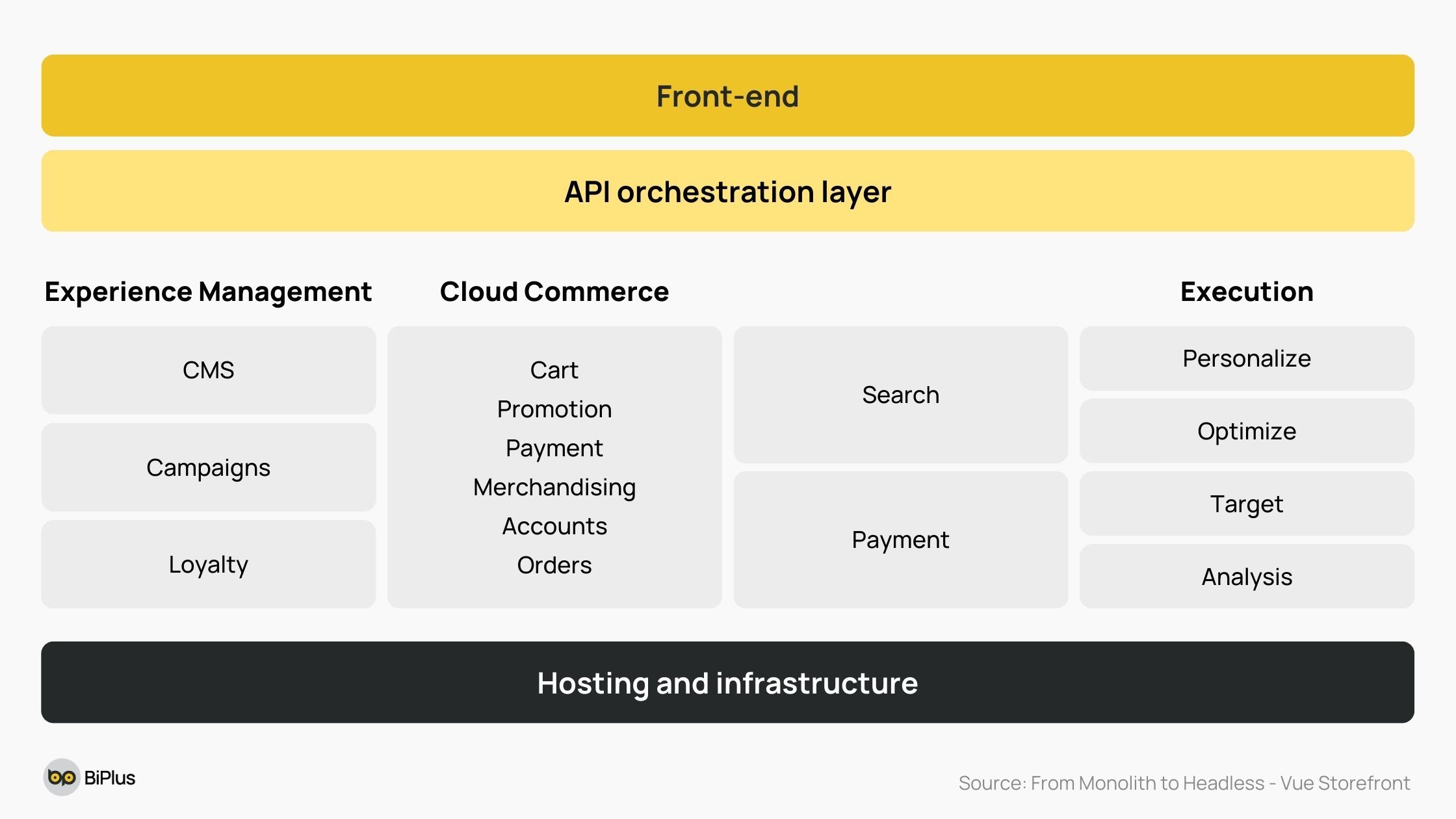
5 basic elements of a modern headless architecture

Front-end
This is the public-facing side of your online store - the website, mobile app, voice interface, or any other digital touchpoint your customers interact with.
The front-end can be built using a wide range of technologies, from traditional server-rendered websites to the latest client-side JavaScript frameworks like React, Angular, or Vue.js.
API orchestration layer
This layer exposes the necessary data and services from the e-commerce platform via a robust API, allowing the front-end to pull in only the information and functionality it needs.
A well-designed API layer is essential for delivering seamless, omnichannel experiences across all of your customer touchpoints.
Content Management System (CMS)
In a headless setup, the CMS is often a separate, specialized tool responsible for managing all your website content. Popular headless CMS options include Contentful, Prismic, and Sanity.
In this architecture, you gain the ability to quickly update and publish new content without impacting the back-end systems.
E-commerce platform
This is the back-end that handles all the critical e-commerce processes - product catalog management, order processing, customer data, and more.
Through its robust APIs, the platform exposes this core functionality to the front-end, enabling the creation of innovative, flexible shopping experiences.
Hosting and infrastructure
To bring all these components together, you'll need a reliable hosting and infrastructure solution. Many businesses opt for a cloud-based, serverless approach using platforms like AWS, Google Cloud, or Microsoft Azure.
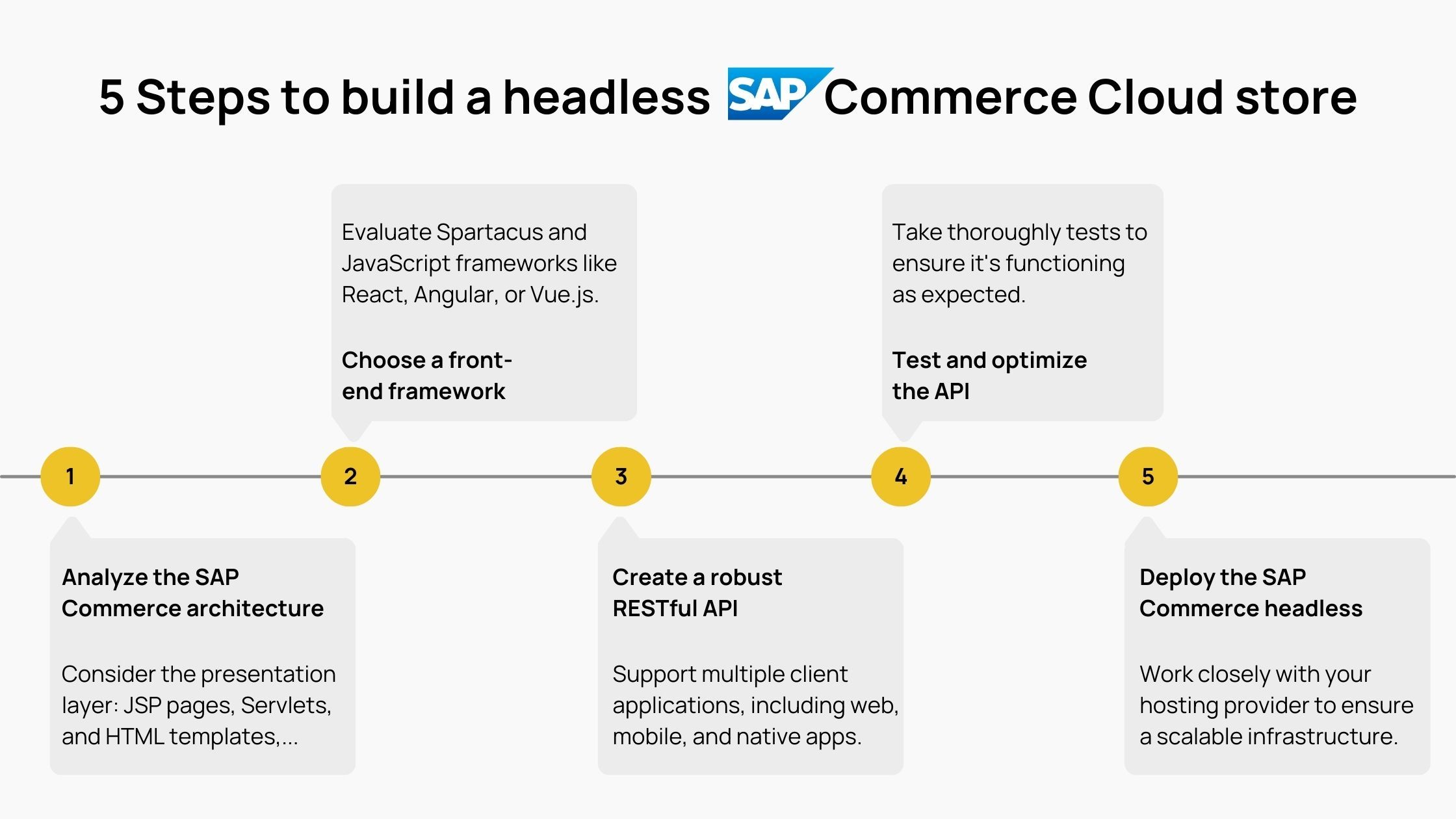
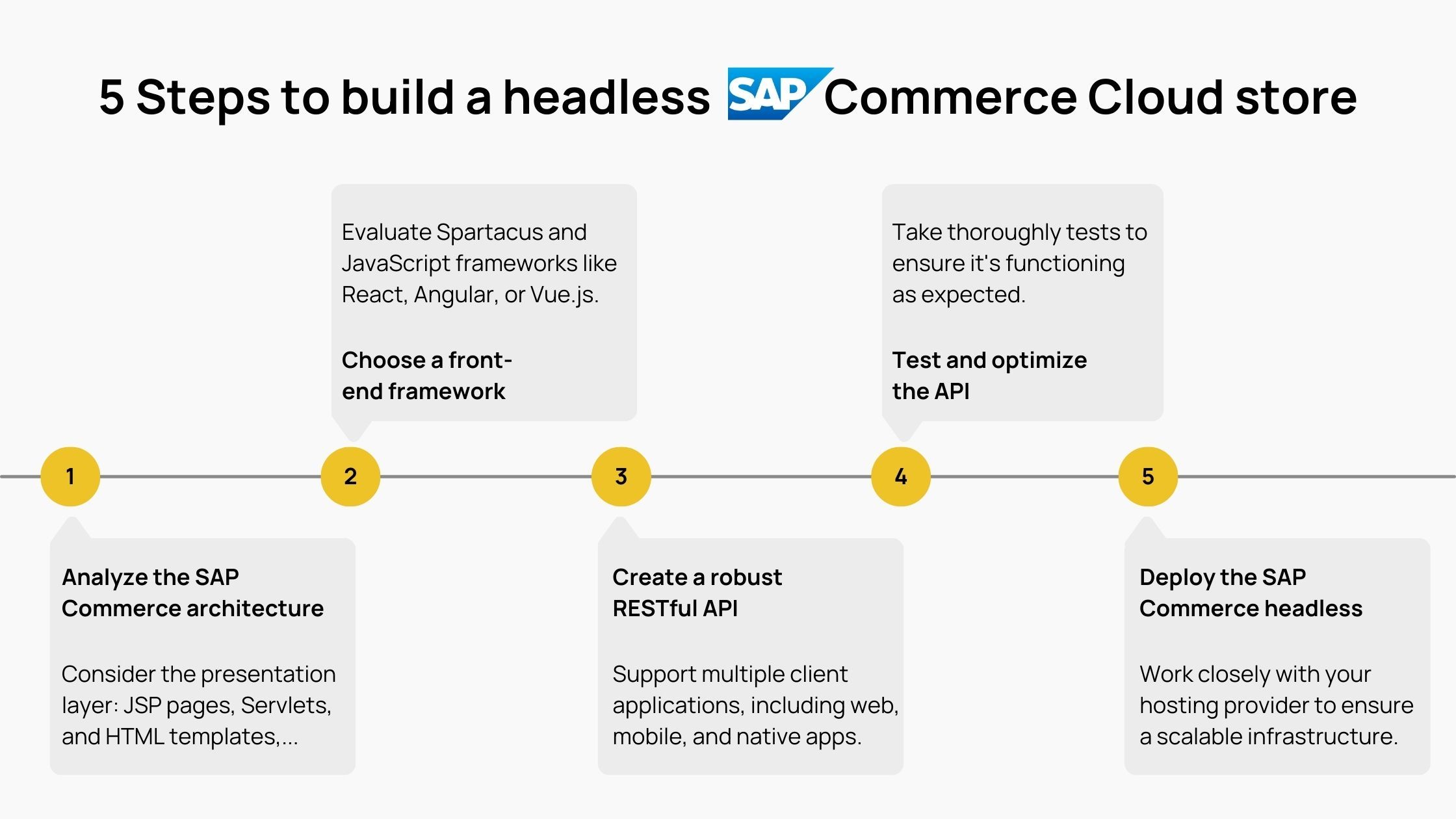
5 steps to build a headless SAP Commerce Cloud store
Let's walk through the 5 key steps to get your headless store up and running:

Step 1: Analyze the existing SAP Commerce architecture
The first thing you'll want to do is take a close look at your current SAP Commerce Cloud setup. Understand the existing data models, integrations, and business processes that are in place. This baseline knowledge will be crucial for you to identify which components need to be separated.
A key component to consider is the presentation layer. This includes JSP pages, Servlets, and HTML templates responsible for generating the user interface.
To make SAP Commerce headless, you need to separate these components from the back-end e-commerce engine.
Furthermore, during this assessment, identify any pain points or limitations in your current architecture that a headless approach could help solve.
Step 2: Choose a front-end framework
Evaluate Spartacus and modern JavaScript frameworks like React, Angular, or Vue.js to see which one best fits your team's skills and your desired customer experience. These tools will give you the power to build fast, dynamic front-ends that can really make things.
Don't forget to also consider a headless content management system (CMS) to handle your website content and marketing needs. Tools like Contentful, Prismic, or Sanity can seamlessly integrate with your SAP Commerce Cloud back-end.
Step 3: Create a robust RESTful API
RESTful APIs are designed to support multiple client applications, including web, mobile, and native apps.
Work closely with your development team to design and implement a comprehensive RESTful API that exposes all the necessary e-commerce capabilities. Things like product data, cart management, checkout workflows, and customer accounts should all be available through the API.
Step 4: Test and optimize the API
Once your API is built, it's time to take thoroughly tests to ensure it's functioning as expected, handling errors gracefully, and delivering the performance your front-end needs.
Additionally, you need to optimize the API, streamlining the endpoints, improving caching, and generally making sure it's operating at peak efficiency.
The better your API works, the smoother your overall headless experience will be.
Step 5: Deploy the SAP Commerce headless setup
Leverage your hosting provider's automated deployment tools and infrastructure to streamline the process. Throughout the deployment, maintain a close eye on monitoring and observability, so you can quickly identify and address any issues that may arise.
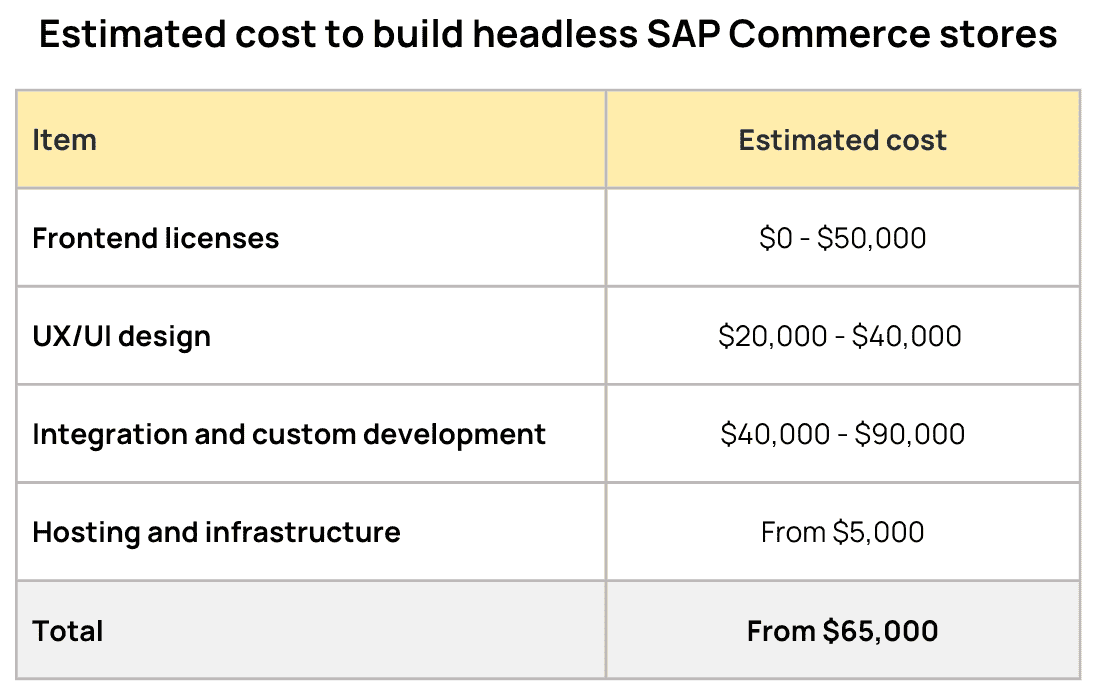
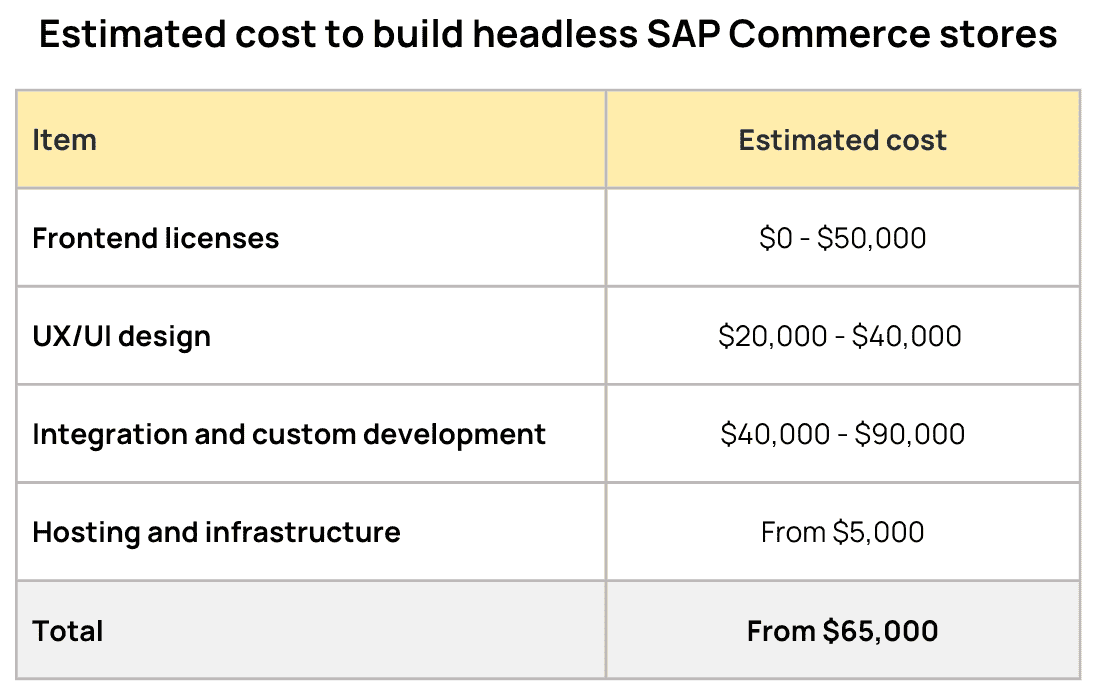
How much does it cost to build headless SAP Commerce Cloud stores?
Now the important question - how much money you have to invest on headless commerce?
The answer is: it depends. But let's break down the key cost considerations to give you a better idea.

Frontend licenses costs
Many modern JavaScript frameworks like React, Angular, and Vue.js offer open-source versions that you can leverage.
You can also use the Spartacus (SAP Composable storefront) frontend for free.
However, if you decide to go with a more robust, enterprise-grade front-end platform, the licensing fees can start to add up. Platforms like Adobe Experience Manager or Bloomreach can cost starting from $50,000 per year, depending on your specific needs and usage.
UX/UI design costs
One of the biggest advantages of headless commerce is the ability to create unique, tailored shopping experiences. But designing and developing those experiences comes at a cost.
Expect to invest anywhere from $20,000 to $40,000 or more for the UX/UI design.
This can vary widely based on the complexity of your requirements, the experience level of your design and dev teams, and whether you're working with an agency or building it in-house.
Integration and custom development costs
You'll need to invest in custom API integration development, as well as any backend customization or extensions needed to support your headless experience.
Industry estimates put this integration and custom development work in the range of $40,000 to $90,000, depending on the complexity of your requirements.
Hosting and infrastructure costs
Many businesses opt for a cloud-based, serverless approach using platforms like AWS, Google Cloud, or Microsoft Azure.
Hosting and infrastructure costs can vary widely based on factors like traffic volumes, storage needs, compute power, and the specific services you require.
Expect to pay from $5,000 per year for a scalable, enterprise-grade hosting setup.
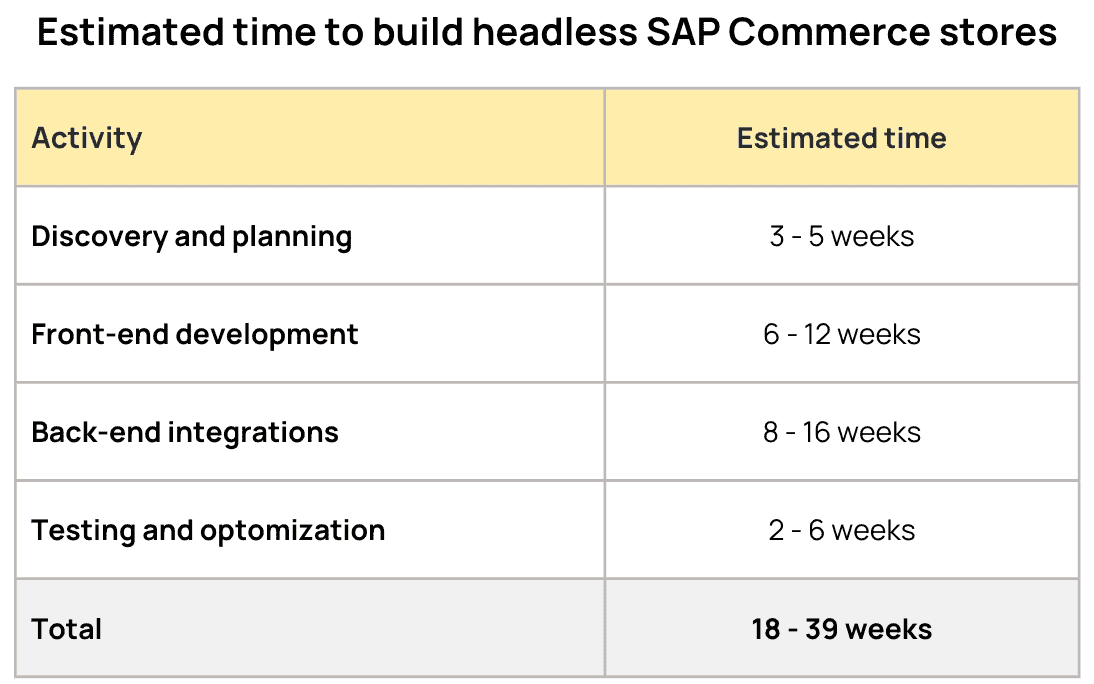
How long does it take to build a headless SAP Commerce Cloud store?
There's no one-size-fits-all answer.
The timeline is heavily dependent on the complexity of your existing e-commerce system, the scope of your headless project, and the experience of your development team.
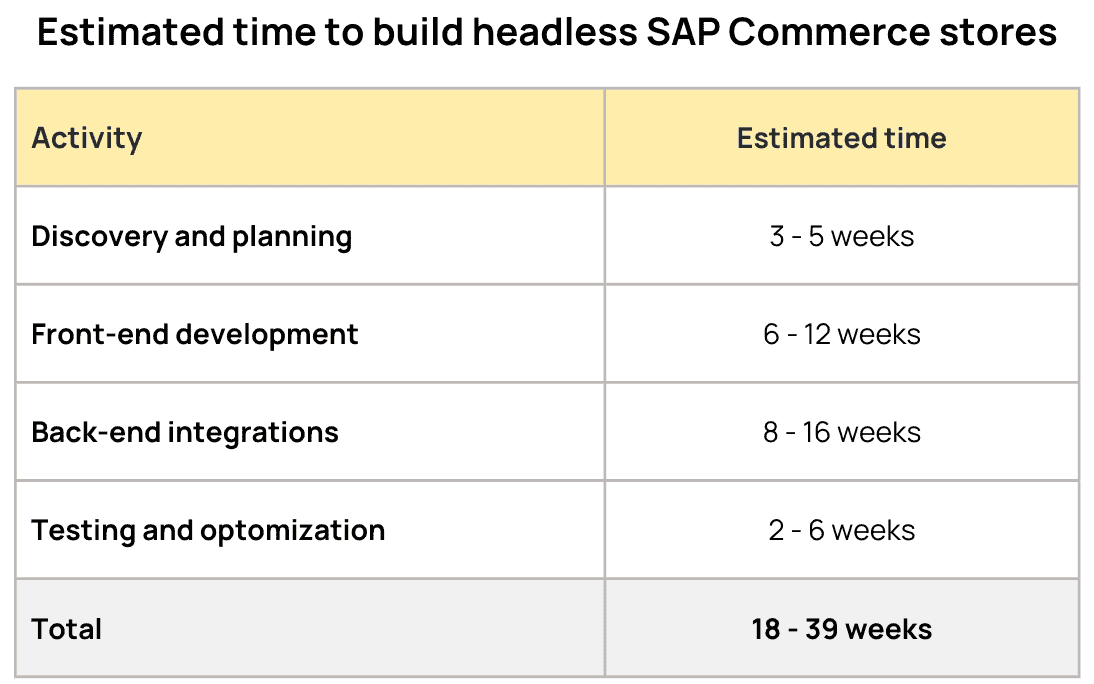
That said, here's a general overview of the timeline you can expect:

Discovery and planning
This includes analyzing your current SAP Commerce Cloud setup, identifying pain points, defining your headless requirements, and mapping out the project plan.
Depending on the size and complexity of your business, this discovery phase can take 3-5 weeks.
Front-end development
Your development team will need to select the right JavaScript framework, design and build the customer-facing experiences, and integrate with the SAP Commerce Cloud back-end via the API layer.
Depending on the complexity of your front-end, this phase can take anywhere from 6 to 12 weeks.
Back-end integrations
This involves exposing the necessary APIs from SAP Commerce Cloud, ensuring proper data synchronization, and optimizing the API performance.
This back-end integration work can take 8 to 16 weeks to complete.
Testing and optimization
This includes validating the front-end experiences, stress-testing the API layer, and optimizing performance. Expect this testing and optimization phase to take 2 to 6 weeks.
Build your headless SAP Commerce Cloud store with BiPlus
At BiPlus, we have a robust foundation on Java development, making us experts in designing and optimizing IT architecture for e-commerce sector, especially for SAP Commerce Cloud platform.
Furthermore, as a cost-effective IT services provider based in Vietnam, we can help you leverage the full power of SAP Commerce Cloud's headless capabilities - all while saving up to 50% on development costs compared to working with agencies in Europe or the Americas.
You can evaluate our cost advantage by downloading the ebook below.

Ready to build your headless store? Get in touch with us!
TL;DR
Headless commerce is an architecture that allow you to separate the front-end customer experience from the back-end e-commerce platform.
The key components of a headless SAP Commerce Cloud setup include: front-end, API layer, CMS, SAP Commerce Cloud back-end, and the hosting infrastructure.
Going headless with SAP Commerce Cloud has 5 main steps: analyzing the existing architecture, choosing a front-end framework, creating a RESTful API, testing the API, and deploying.
Estimated costs and time for a headless SAP Commerce Cloud store: $65,000+ and from 18 weeks (The actual costs and time may vary).
You can consider partnering with us, BiPlus, for an affordable headless implementation service, about 50% lower price compared to Europe and the Americas.